Component-based API for global styling · Issue #1333 · styled-components/ styled-components · GitHub

Styled Components Global style duplicated in Next - The web development company Lzo Media - Senior Backend Developer

v5 createGlobalStyles does not work on production with 2 global styles · Issue #2670 · styled-components/styled-components · GitHub

Global styles get added in the wrong order when using styled-components · Issue #277 · ben-rogerson/twin.macro · GitHub
docs suggestion] Import order of global styles · Issue #1109 · styled- components/styled-components · GitHub

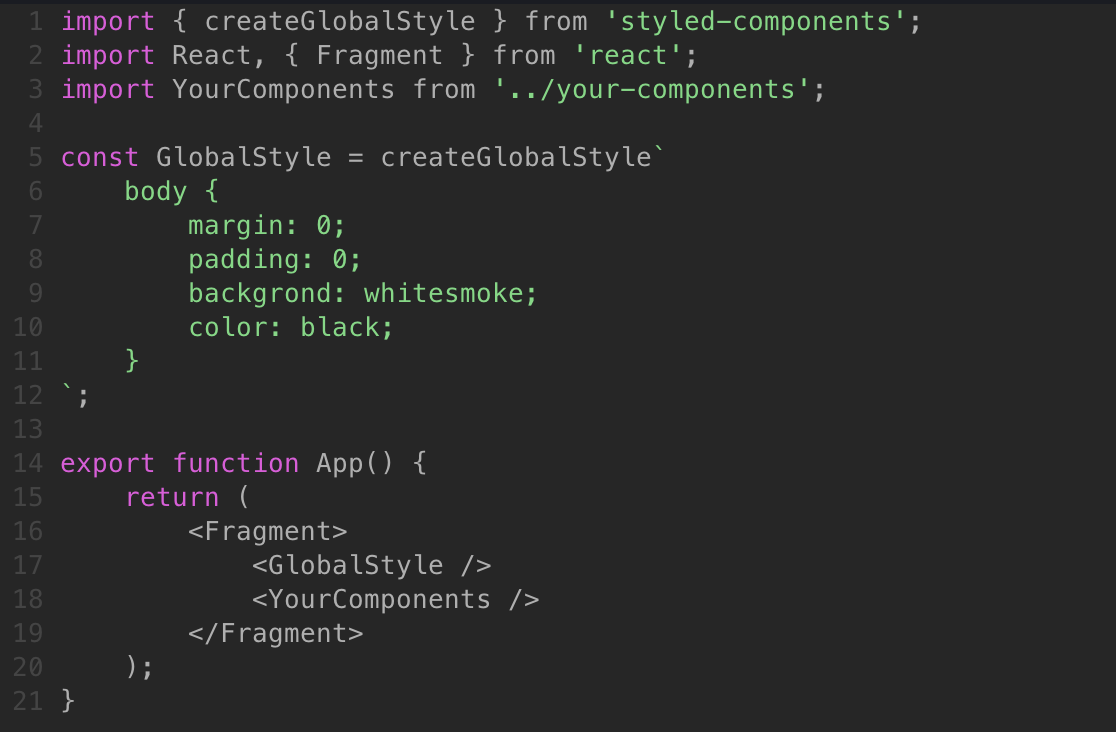
Max Stoiber on Twitter: "🎉🎉 Announcing styled-components v4 🎉🎉 - 25% faster mounting, 7% faster updating - New global styling API - Native support for the "as" prop - Full React v16

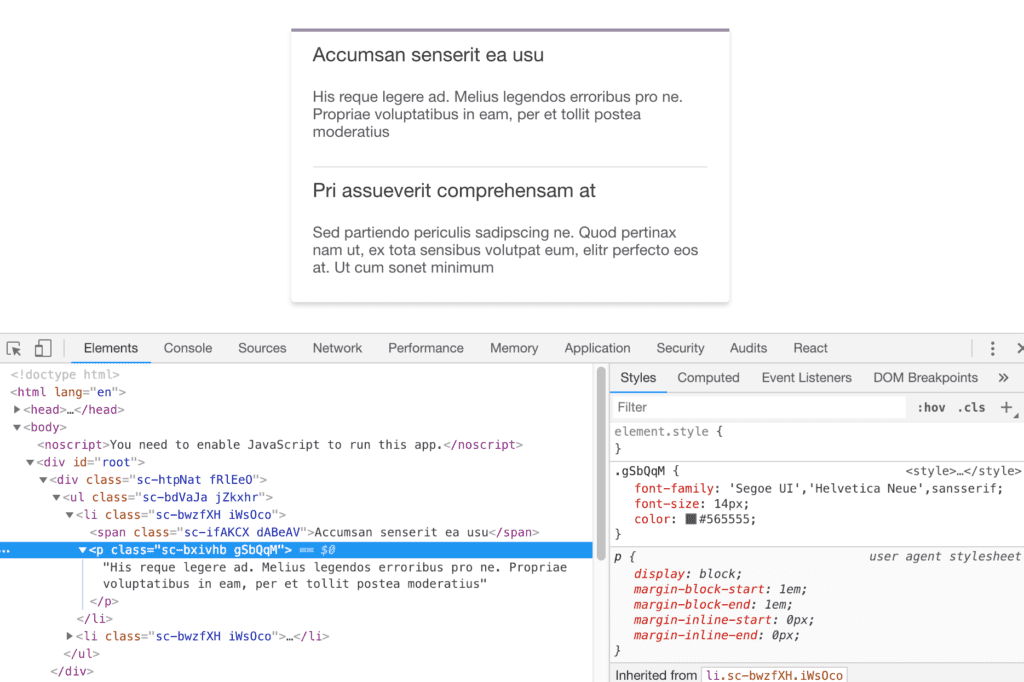
Injecting styles in body without global · Issue #730 · styled-components/ styled-components · GitHub